PROJECT SUMMARY

Goal: Streamline and Enhance Events Logging Workflow used for Analytics and business decisions making
Company: Social Networking, Infrastructure
Deliverables: Discovery, Requirements Gathering, Gap Analysis, Technical Research, Wireframes, Interactive Prototypes, User Interface Design, Features Definition, Interaction Design
PAIN POINTS
- Many independent back-end processes invoked by a command line and a few separate UI tools
- No easy way to find and reuse existing events, or updating and deleting events
- Existing UI tool only allowed for the configuration of one listener per one event, resulting in multiple definitions for same events with different listeners
- Expiration date included an option for “never expire”, which caused logging to continue indefinitely
- Exponential increase in logging data, causing increase in CPU and server space utilization
SOLUTIONS
- A new streamlined user interface with better workflow that encourages reusability and offers flexibility in events management and configuration
- Ability to create multiple listeners for each event to reduce the number of new events created for same user actions
- New functionality to handle expiration and deletion of events
- Advocating for a “culture shift” to use logging judicially, take responsibility for events created, and have a specific purpose for logging
PROJECT DETAILS
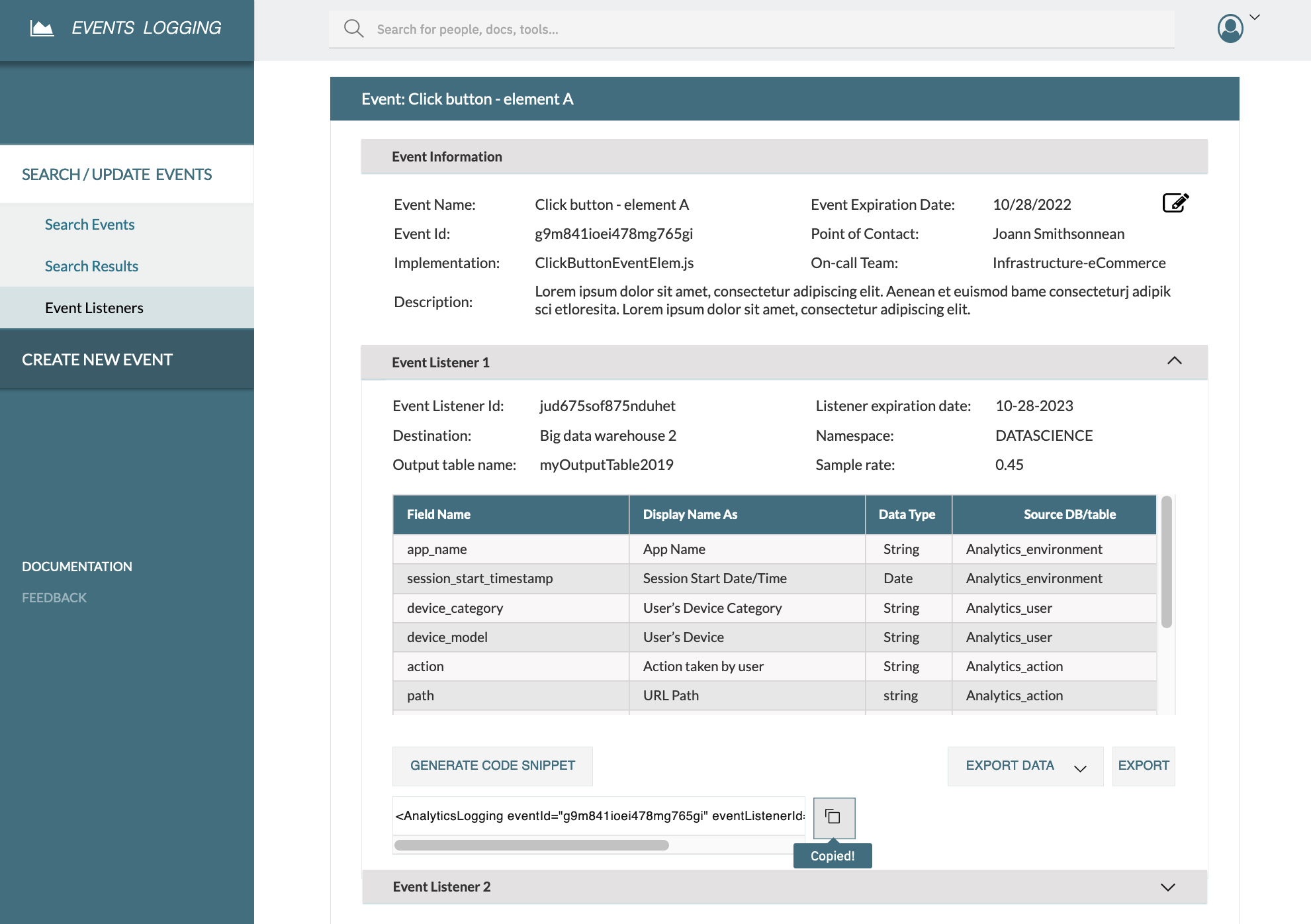
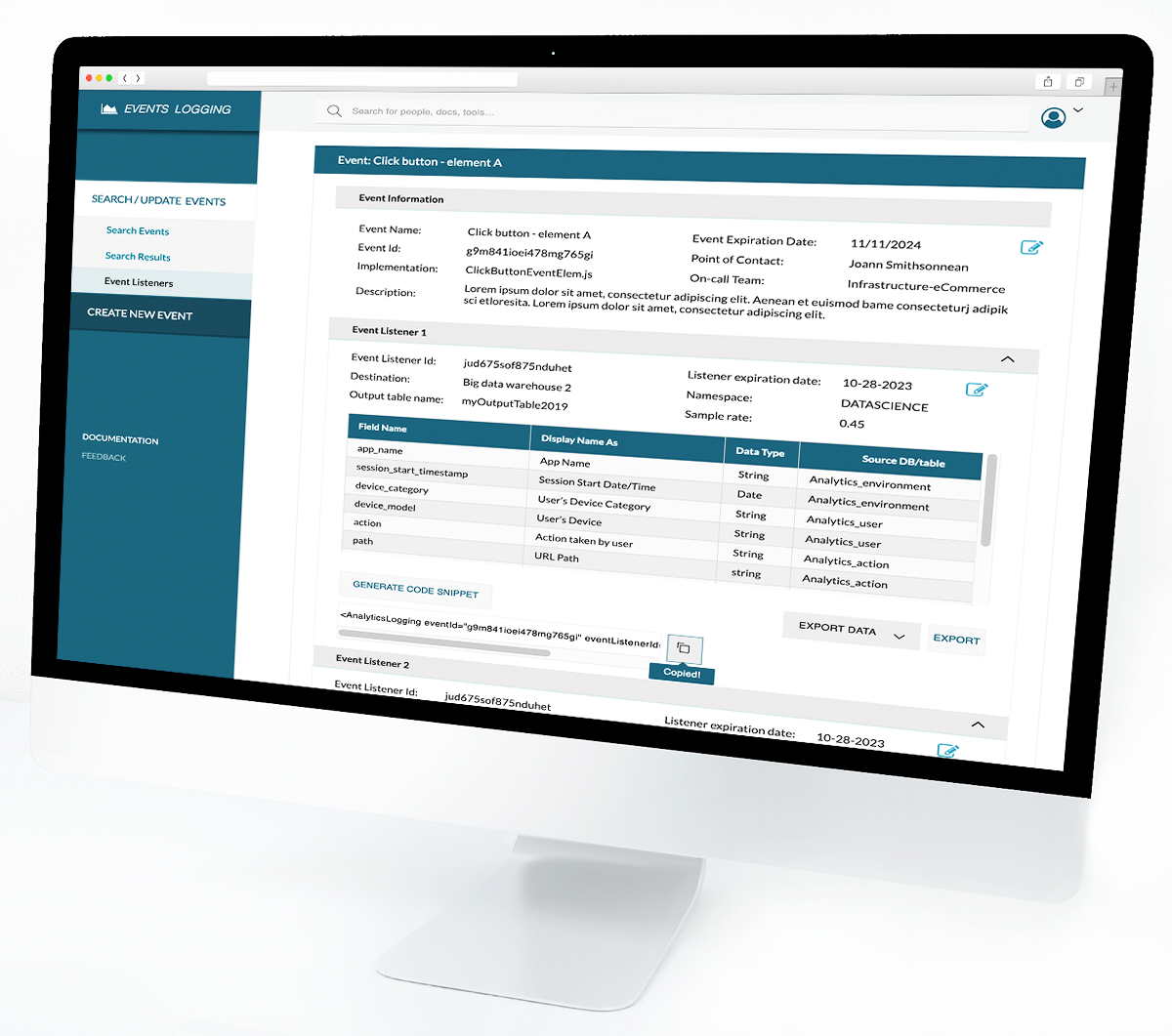
This new User Interface consolidates functionality of other logging tools in one cohesive dashboard that invokes back-end infrastructure logging services. It also adds more features and flexibility to better handle current Inefficiencies in defining, configuring, and deleting events.
Users of this application are internal software developers that need to implement the logging functionality that is collected by analytics tools, analyzed by the business, and influence future strategic decisions.
Events are actions or occurrences that happen when the user or the browser manipulate a page, such loading a page, clicking a button, playing a video, closing or resizing a window, etc.
When these events are triggered, event listeners are notified and invoke one or more event handlers containing event logging components. These components send information about the event, the environment, and other analytics information to the back-end to be stored, analyzed, and influence future strategic decisions.
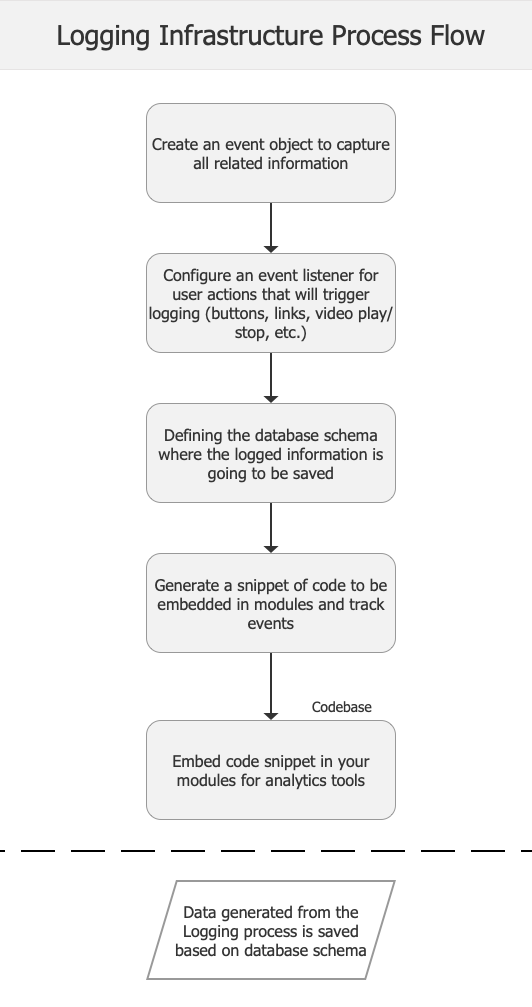
Existing Logging workflow consisted of multiple tasks performed in different UI’s:
- Creating events
- Configuring event listeners to capture information
- Defining the schemas for captured logging information
- Generating snippets of code to be embedded in users’ modules
- Capturing logging data based on users’ action
- Saving data collected as defined in the schema
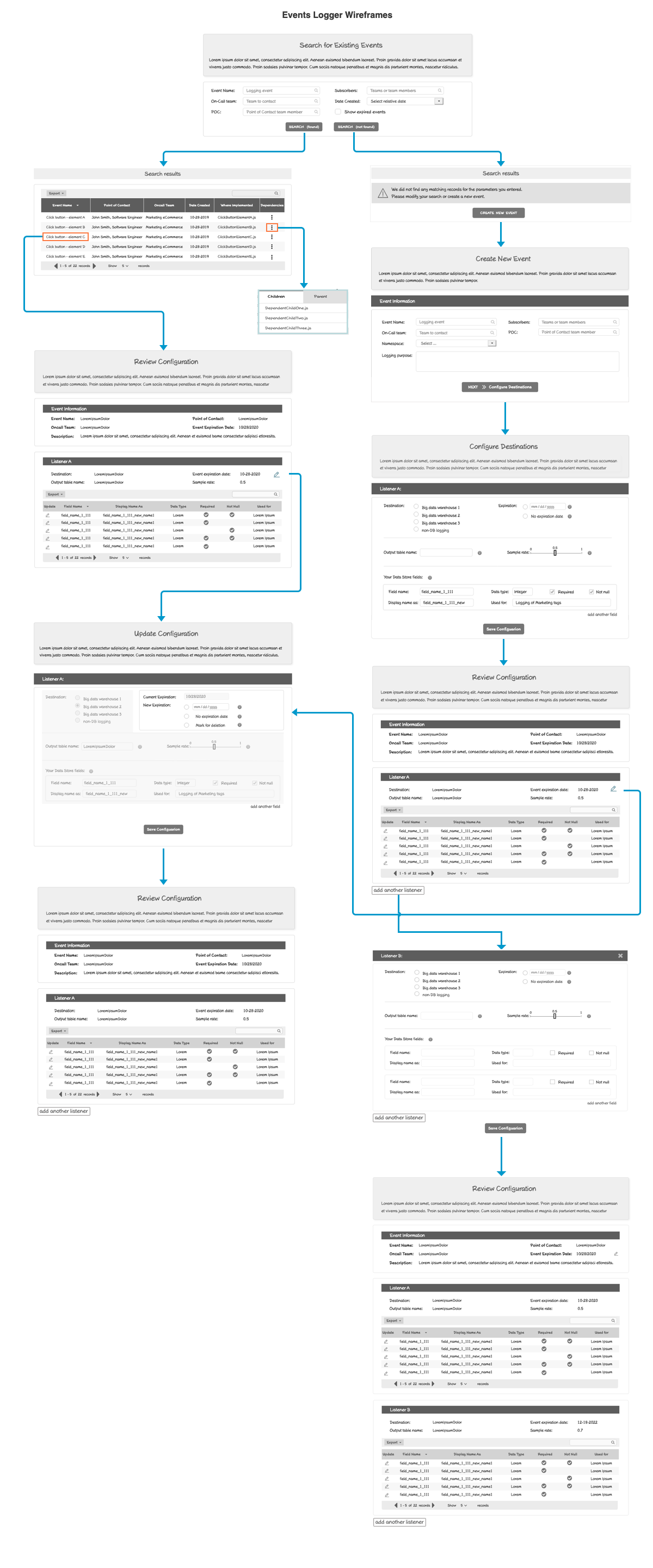
Cohesive User Interface:
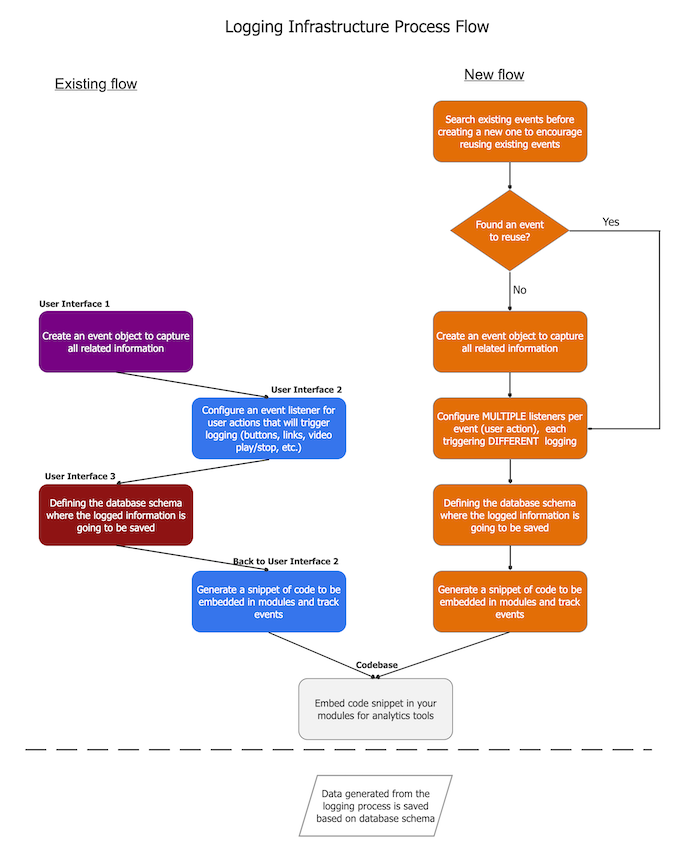
The new design consisted of a workflow, where users start with searching for existing events and then can either extend configuration of existing events or create new events if they can’t find suitable ones to reuse. After creating the event they proceed to configure listeners and output channels.
Reusability:
Before creating a new event, users go through a search screen where they can search for existing events, view their configuration, and decide if they can be reused.
Multiple Listeners:
The new UI allowed for the creation of multiple listeners for each event. Users can add dynamically as many listeners as they wish (at least from the UI standpoint; obviously there would be technical limitations).
No Expiration date:
-
- Discourage the practice of marking expiration date of events as “never expired”
- Meet with the users who chose “never expire” option to understand why this option is needed, and maybe find a better solution
- Educate users about consequences of using this option and why it’s not desirable
Update or delete features:
Improved functionality for expiring and deleting events – the new UI provided an Update option to extend expiration dates or mark listeners for deletion.
- Some back-end processes that we needed for the front-end didn’t exist yet
- Users were still able to set up events with no expiration dates and it wasn’t clear if we can change that behavior
- Clean-up process has not been determined yet and the only thing the new UI could offer was an indicator that users can check when they no longer needed that event or listener, in the hope that it will facilitate cleanup in the future.
My role:
- Sole ownership of the design (the only designer in a team of 20 back-end Engineers)
- Requirements gathering, analysis, and design of the new User Interface
Research and Requirements Gathering:
- Performed user research by interviewing users (back-end developers) and stakeholders
- Evaluated current processes and interfaces and performed gap analysis
- Gathered information from online documentation, 3- and 5-years Vision documents, and Wiki pages
- Clarified requirements and resolved discrepancies
Creating designs and prototypes:
- Defined UI’s features, process flows, and user interactions
- Created new designs for the new User Interface
- Created interactive prototypes to demonstrate UI pages, interactions, and workflow
- Presented new designs and solicited feedback
- Assessed feedback and incorporated into the design as appropriate